EC-CUBEで仮想通貨決済を導入する方法
EC-CUBE(無料ショッピングカート)を改造(カスタマイズ)して、
仮想通貨決済を導入する方法を紹介します。
目次
- 1 最初に
- 2 前準備として行っておいてください
- 3 EC-CUBEをカスタマイズする
- 3.1 支払方法にBitcoin SVを追加する
- 3.2 EC-CUBEのプログラムを書き換える
- 3.2.1 Twigのif文と表示用Divコード説明
- 3.2.2 Money Button設定用のJavascriptを説明
- 3.2.3 Money Buttonの設定サンプル
- 3.3 EC-CUBEのプログラム書き換え(まとめ)
- 4 Bitcoin SV決済を導入して運営する前に
最初に
この記事では・・・
- EC-CUBE Ver4系を使用して解説します。
- 導入する仮想通貨は「Bitcoin SV(BSV)」を使用します。
- 決済には「Money Button」を使用します。
EC-CUBEとは?(ダウンロード)
これがEC-CUBEの管理画面です。
EC-CUBEは、株式会社イーシーキューブ(日本の会社です)が開発しているオープンソースの「ネットショップ構築プログラム」です。
多くのネットショップ運営会社さんや、副業としてネットショップを運営をされている方々に利用されています。(推定35,000店舗以上で稼働中/株式会社イーシーキューブ調べ)
- EC-CUBEのダウンロードは無料でできます。https://www.ec-cube.net
- EC-CUBEの設置はレンタルサーバーなどへ行います。
さくらサーバー(ライトプランは不可/スタンダードプランより可)などでは、簡単に設置できる仕組み(クイックインストール)があります。
EC-CUBEが使えるレンタルサーバー紹介 https://www.ec-cube.net/partner/search.php
EC-CUBEはこんな方におすすめ
EC-CUBEは以下のような方々におすすめです。
- ショッピングモールの利用規約に縛られたくない方
- 自社ショップとして運営をしたい方
- 運営にお金をかけたくない方
- ショップの隅々までカスタマイズをしたい方
- 集客方法に自信がある方
- 取扱商品に自信がある方
- 副業として運営をしたい方
Bitcoin SV(BSV)とは?(入手方法)
仮想通貨(暗号資産)のBitcoin SV(ビットコインSV)は、オリジナルのビットコインとして、安定性を保ちながらも、大規模な拡張性(利用者が増えても耐えられる仕組み)になっており、将来的に多くの企業やユーザーに利用されることを想定しています。
BSVはBitForexなどの取引所でも売買できますが、
今回の目的(EC-CUBEへの導入)では、小額(2円~10円分程度)あれば作業可能です。
お金を消費したくない場合は、アフィリエイトを利用してBSVを手に入れることができます。
BSVとBTCの違い
| BSV | BTC | |
| ロゴ | ||
| 現在の価格 | 非公開(又はデータなし) 円 | 非公開(又はデータなし) 円 |
| 時価総額ランク | 非公開(又はデータなし) 位 | 非公開(又はデータなし) 位 |
| 仕様 | 後続本番仕様 | 先行実験仕様 |
関連リンク BSVについての詳細はこちらの記事をご参照ください。
Money Buttonとは?(新規登録)
これがMoney Button(マネーボタン)です。(※支払い機能実働します)
丸印を右に動かすとお金(5円分のBSV)が支払える仕組みになっています。
Money Button(マネーボタン)は、「専用のBSVウォレットとソーシャルメディアを統合して、すべてのユーザーが自分の仕事(成果)に対して簡単にお金を稼ぐことができる」ということを目的にしています。
・例えば、
絵師さんが絵を描いてSNSに投稿すると、絵を気に入ってくれた人たちから「チップ」を貰うことができます。
多くの人たちから小額のチップ金を貰うことで、次の作品制作へ意欲を繋げることができます。
・また、
絵師さんが描いた絵を本にしたので売りたい場合は、「本の代金」として定額のお金を受け取ることができます。
このように、Money Buttonには「チップ」目的と「購入」目的の2通りの使い方ができるようになっています。
Money Button(マネーボタン)を簡単に説明をしてしまうと、「手軽にネット決済を行うためのシステム」です。
Money Buttonのアカウントを作成すると、専用のWEBウォレットも一緒に作成されます。
- このウォレット内にお金(BSV)を入れると、その金額分の決済がMoney Buttonで行えます。
- このウォレットは、他の人から支払われたお金(BSV)の受け取り用口座としても使用することができます。
Money Buttonのアカウントはこちらで作成できます。 https://www.moneybutton.com/

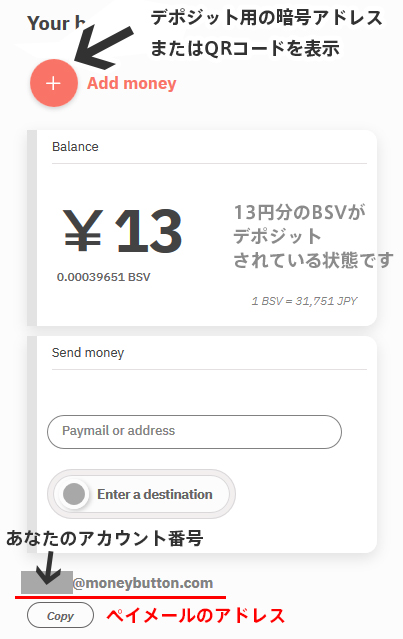
Money Buttonにデポジット(入金)する
Money ButtonアカウントのウォレットにBSVをデポジットするには、
- 暗号アドレスをコピーして取引所から送金する
- QRコードを読み取ってスマホのアプリ(ウォレット)から送金する
- ペイメールのアドレスをコピーしてスマホのアプリ(ウォレット)から送金する
- アフィリエイト報酬の受け取りアドレスをペイメールのアドレスに設定する
などの方法があります。

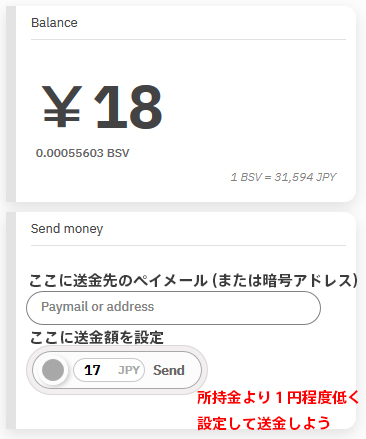
Money Buttonから送金(出金)する
Money Buttonからの送金はウォレット画面で簡単に行えます。
手数料やBSVとの表示差額の都合上、所持金よりも1円程度低い金額を設定して送金します。

前準備として行っておいてください
- サーバーにEC-CUBEをインストールした状態にしてください。
- Money Buttonのアカウントを2つ作成してください。(稼動テストのときに使います/同じアカウント同士では送金テストが行えないため)
- 片方のMoney ButtonのアカウントにBSV(2円~10円分程度)をデポジット(預け入れ)しておいてください。(もう片方のアカウントは受け取り専用になるのでBSVをデポジットする必要はありません)
(2つのMoney Buttonアカウントはそれぞれ異なるブラウザでログインすると、ログイン/ログアウトを繰り返す必要がないので便利です)
EC-CUBEをカスタマイズする
EC-CUBEをカスタマイズして、支払い方法に「Bitcoin SV」を追加していきます。
支払方法にBitcoin SVを追加する
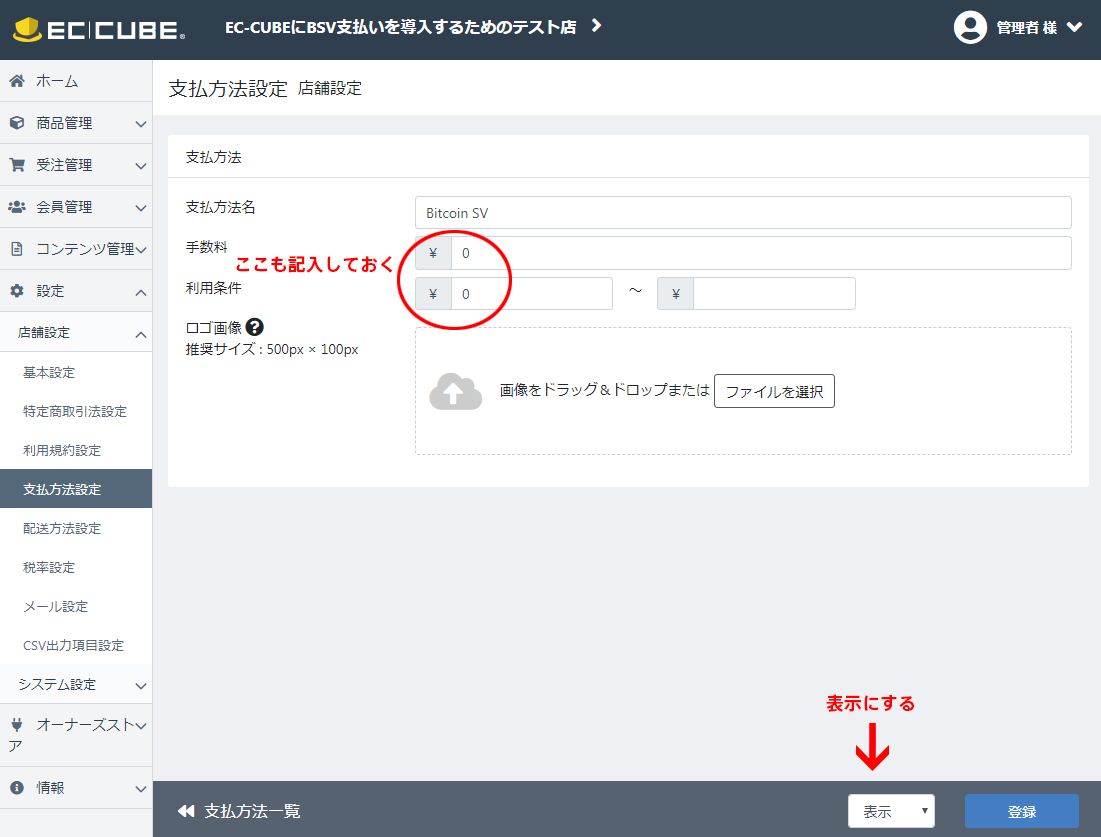
EC-CUBE管理画面の[設定]→[店舗設定]→[支払方法設定]を開いて、[新規作成]よりBitcoin SVの支払い方法を作成します。
手数料と利用条件も必要に応じて設定を行っておいてください。(BSV決済の特質上、特に決めていなければ両方とも0で良いと思います)
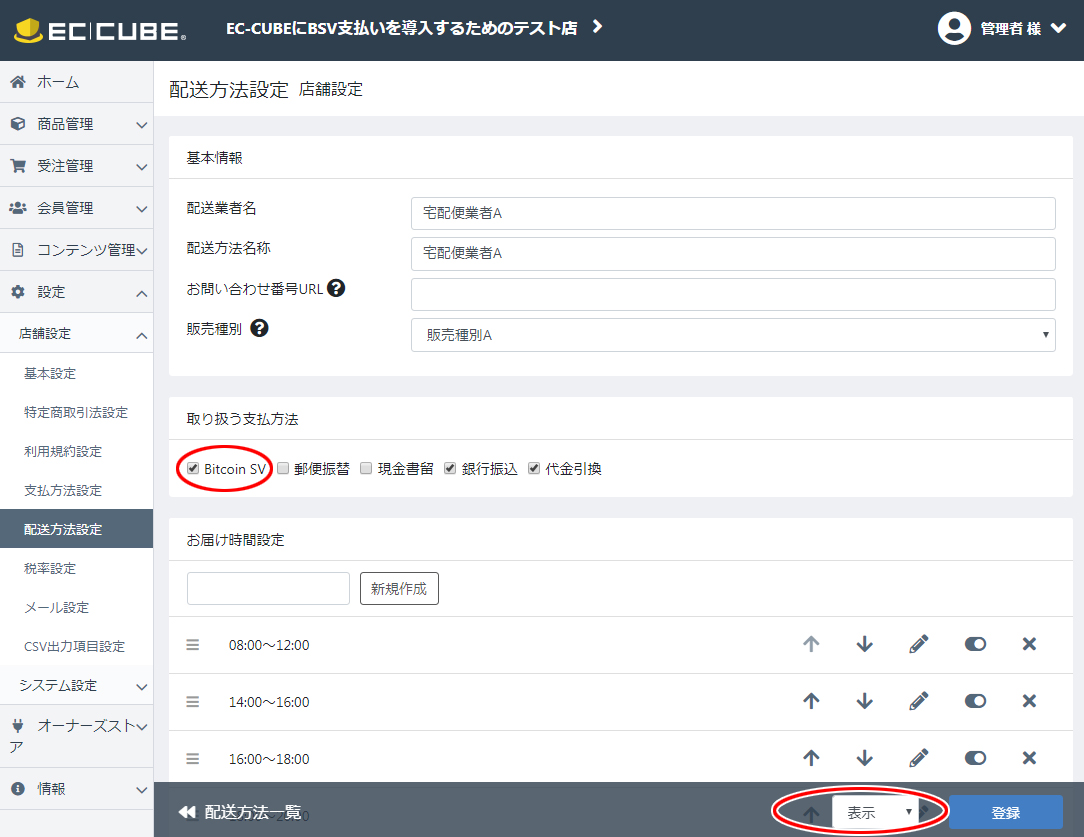
メニュー欄の[配送方法設定]より、配送設定に関連する「取り扱う支払方法」にチェックを入れてください。
これで「ショッピングカート内の決済方法選択」にBitcoin SVの名前だけが表示されるようになりました。
次に、その「Bitcoin SVの表示を選択した場合にどうするか?」のプログラム部分を記載しています。
EC-CUBEのプログラムを書き換える
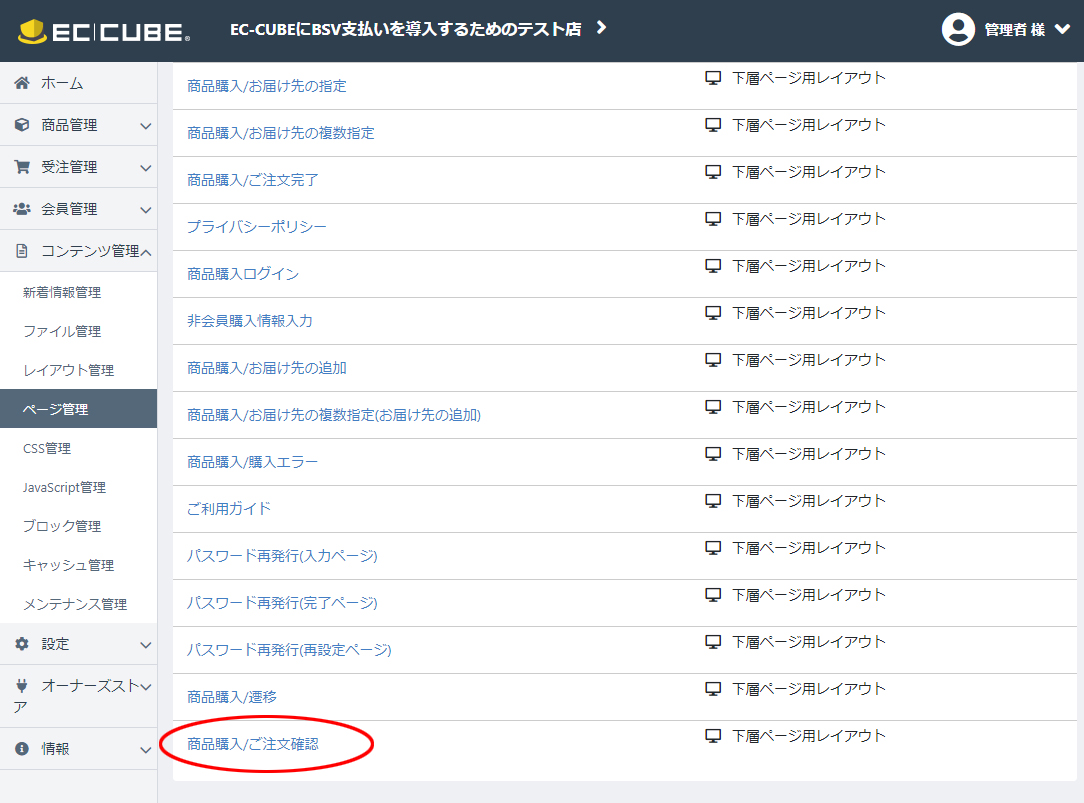
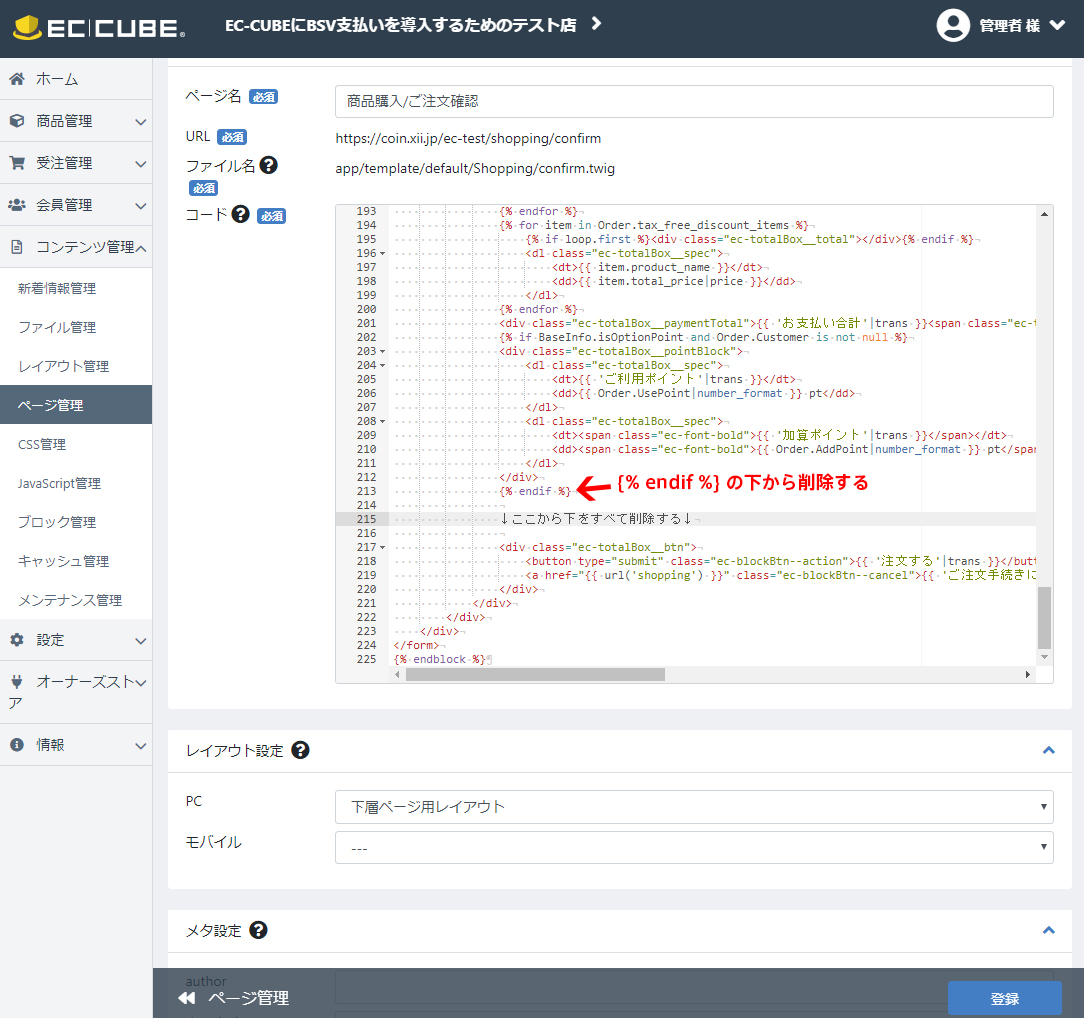
EC-CUBE管理画面の[コンテンツ管理]→[ページ管理]を開いて、その中から「商品購入/ご注文確認」を選択します。
※ここからの作業はバックアップを取ってから行ってください。
※直接ファイルを弄る場合は、
eccube-4.x.x/src/Eccube/Resource/template/default/Shopping/confirm.twigファイルを編集してください。
※画像内表示の行数はEC-CUBEのVerによって異なる場合があります。
※EC-CUBEのVerによってはレイアウトが崩れる場合があります、その際はDivタグを把握して削除する部分の調整を行ってください。
最下部付近にある {% endif %} と記載された部分から下をすべて削除します。
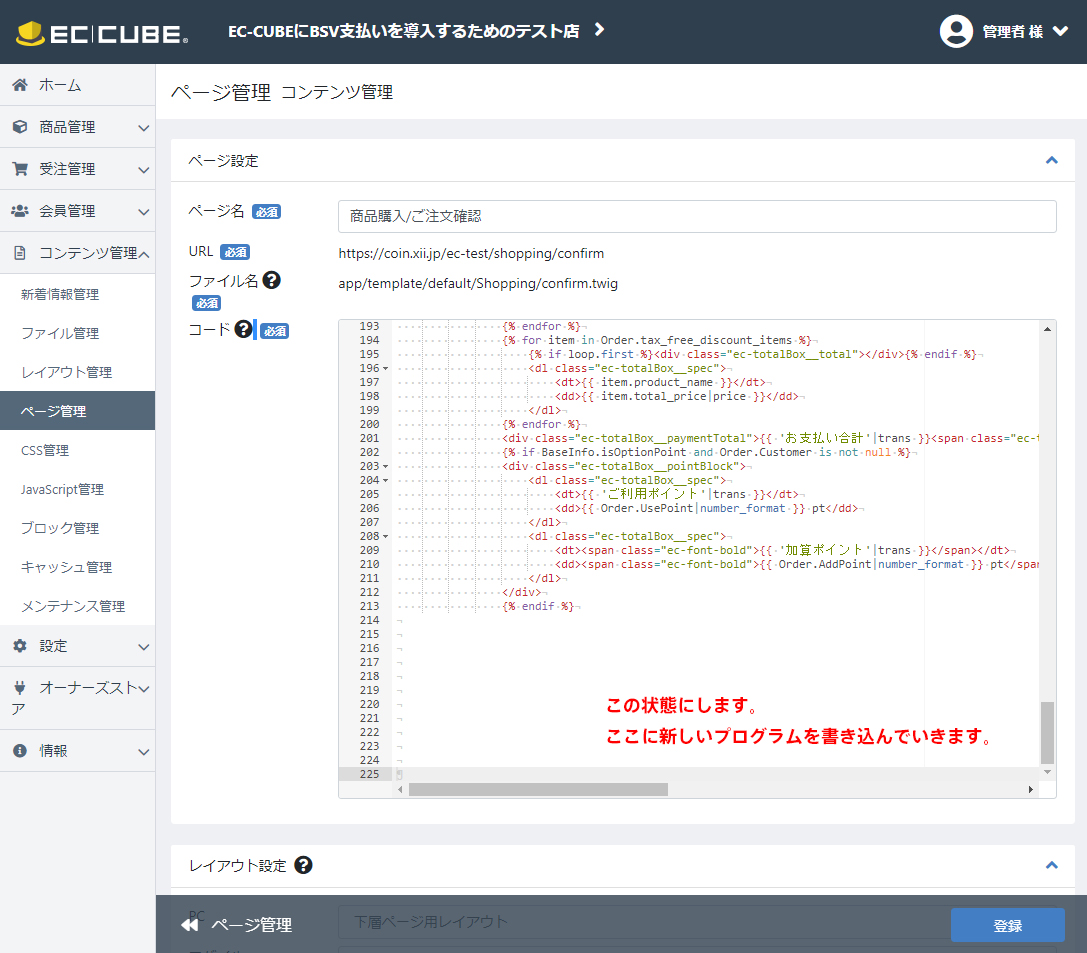
下記のプログラムをすべてコピーして、先ほど削除した空白部分にペーストしてください。
{# BSV追加 ここから #}
{% if Order.Payment == "Bitcoin SV" %}
<p style="background-color:#525263;color:#ffffff;font-size:14px;"><strong>スワイプで注文確定</strong></p>
<div class="ec-totalBox__btn" style="background-color:#de5d50; ">
<script src="https://www.moneybutton.com/moneybutton.js"></script>
<div id="my-money-button" style="margin: 3px auto 3px 3px ;vertical-align:middle;" ></div>
<script>
function myCustomCallback1 (payment) {
document.forms["shopping-form"].submit()
}
function myCustomCallback2 (error) {
alert('【8】')
}
const div = document.getElementById('my-money-button')
moneyButton.render(div, {
to: "【1】",
amount: "【2】",
currency: "JPY",
label: "【3】",
clientIdentifier: "【4】",
buttonId: "【5】",
buttonData:"【6】",
successMessage: "【7】",
type: "buy",
onPayment:myCustomCallback1,
onError:myCustomCallback2,
})
</script>
<a href="{{ url('shopping') }}" class="ec-blockBtn--cancel" >{{ 'ご注文手続きに戻る'|trans }}</a>
</div>
{% else %}
<div class="ec-totalBox__btn">
<button type="submit" class="ec-blockBtn--action">{{ '注文する'|trans }}</button>
<a href="{{ url('shopping') }}" class="ec-blockBtn--cancel">{{ 'ご注文手続きに戻る'|trans }}</a>
</div>
{% endif %}
{# BSV追加 ここまで #}
</div>
</div>
</div>
</form>
{% endblock %}※このプログラムコードはTwig(PHPで実装されたテンプレートエンジン)で記載されています。
このままではまだ動作しません。
下記で【1】から【8】までの部分を環境に合わせて書き換えていきます。
Twigのif文と表示用Divコード説明
▼ 2行目
{% if Order.Payment == "Bitcoin SV" %}選択された支払い方法(Order.Payment)がBitcoin SVであるか?をif文と比較演算子==で判別します。
(文字列の比較ですが、ここでは == を使います)
※Bitcoin SVの部分にはEC-CUBE管理画面の支払方法追加で追加した文字とまったく同じものを記入してください。
このif文から次の {% else %} までの間に、「もし、支払い方法がBitcoin SVだったらどうするか?」の部分を記入します。
▼ 5行目
<script src="https://www.moneybutton.com/moneybutton.js"></script>ここでMoney Buttonからスクリプトを読み込んでいます。
▼ 6行目
<div id="my-money-button" style="margin: 3px auto 3px 3px ;vertical-align:middle;" ></div>Money Buttonを表示したい場所に、このDivタグを記入してください。
Money Buttonをレイアウトに組み込む際は以下の点にご注意ください。

Money Button設定用のJavascriptを説明
Money ButtonはHTMLでの記述とJavascriptでの記述ができます。
HTMLよりもJavascriptの方ができることが多いので、EC-CUBEに組み込む際にはJavascriptで記述します。
※ ” ” や , などの記号はすべて半角で記入してください。
to: “【1】”, には宛先を
to: “【1】”,の【1】部分には支払い先を記入します。
記入フォーマットは暗号アドレス、ペイメール、Money ButtonのID(数字部分)のいずれかで記入します。
▼ 例
to: "16037@moneybutton.com",※上記はペイメールで記載していますが、マネーボタンのID部分のみでも動作します。
amount: “【2】”,には支払い総額を
amount: “【2】”,の【2】部分には支払う総額を数字のみで記入します。
▼ 例 、1と記入すると1円を支払う設定になります。
amount: "1",支払い金額はお客さんによって異なりますので、ここにはEC-CUBEで使用されている変数を記入します。
EC-CUBEのVerによって、変数名は異なります。
プログラムソースを確認して、それっぽい部分(「支払い合計金額」や「合計」などの表記の後ろにある{{ }}で囲まれた部分)をコピーしてください。
また、EC-CUBEでは金額表示に¥マークが付いていますのでこれを取り除きます。
例1:
{{ Order.total|price }} の場合だったら |price 部分を削除して {{ Order.total }} と記載する。
amount: "{{ Order.total }}",例2:
{{ Order.payment_total|price }} の場合だったら |price 部分を削除して {{ Order.payment_total }} と記載します。
amount: "{{ Order.payment_total }}",※削除した |price の部分は¥(エンマーク)の表示部分になります。
マネーボタンへの金額設定は数字のみなので、ここで¥マーク記号を削除する必要があります。
ここまでの【1】と【2】の書き換えでマネーボタンは最低限の動作をすることができます。
label: “【3】”,にはラベル表示を
ラベルとは、荷札のようなものです。
記入は必須ではありません。記入するとこのようになります。
label: "ここにラベル",(スワイプすると実際のお支払い動作が行われます)
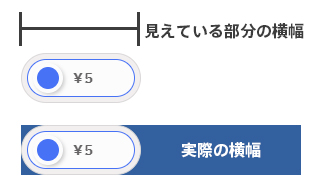
文字数が多いとすべての文字が表示されませんので、金額の桁数に合わせて文字数を調整する必要があります。調整するのが面倒な場合は、ラベルを使用しないか、または全角4文字程度に抑えると良いです。
clientIdentifier: “【4】”,には識別子を
clientIdentifierはクライアントの識別番号です。
Money Buttonの設定画面より取得できます。https://www.moneybutton.com/settings
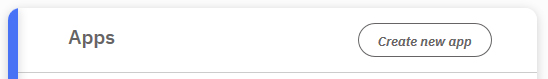
識別番号の取得方法
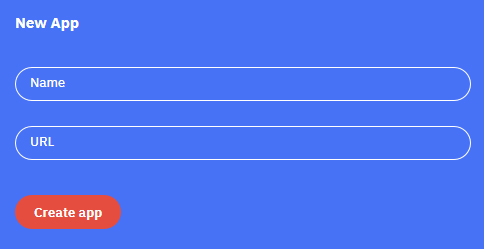
Appsの(Create new app)を押します。

NameとURLを記入して、(Create app)を押します。
- Nameには、アプリの名前(マネーボタンを使用しているコンテンツの名前)を記入します。EC-CUBEの店名で良いでしょう(日本語で記入できます)
- URLには、そのコンテンツのURLを記入します。マネーボタンを設置している場所のURLではなく、サイトのトップページのURLで良いです。

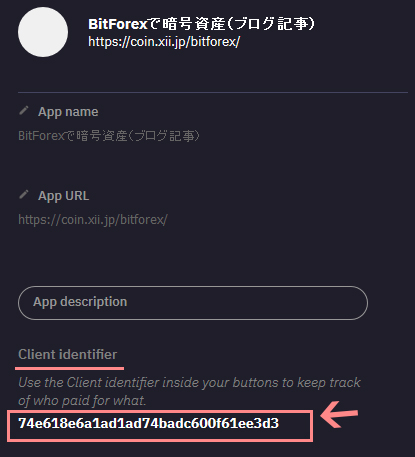
「Client identifier」の下にある文字列をコピーしてください。

コピーした文字列を【4】にセットして完了です。
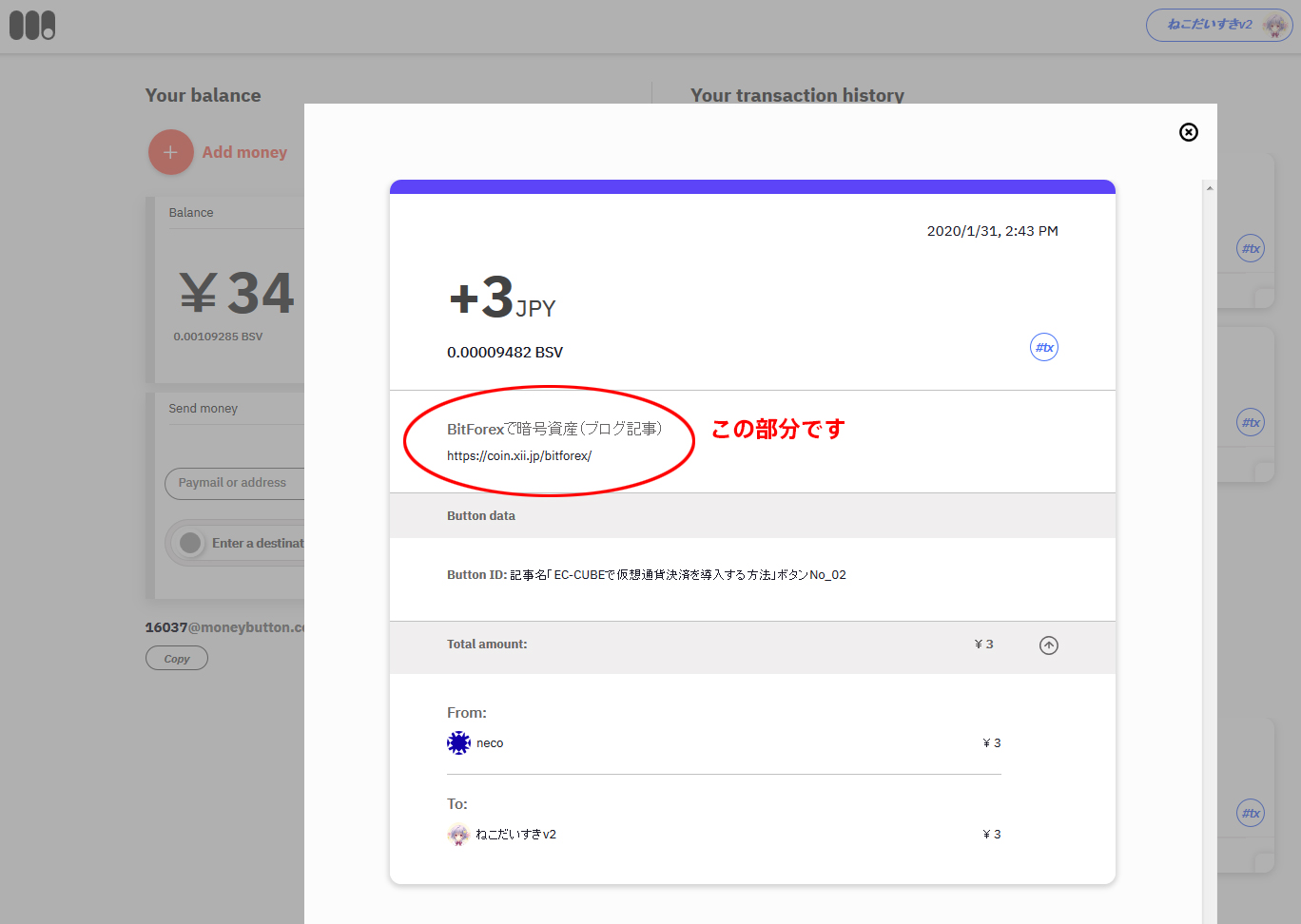
clientIdentifier: "74e618e6a1ad1ad74badc600f61ee3d3",これを設定することによって、マネーボタンで支払いが行われた際に、下記のような表記が加えられます。
これにより、どのアプリで(どこのお店で)使用した代金なのか?が判別できるようになります。
(この表示【4】は送金者側にも受金者側にも同じものが表示されます)
1つのページ内で複数のマネーボタンを設置するとき、どのマネーボタンから支払いが行われたのか?を判別するために、各マネーボタンごとに個別のIDを設定できます。
IDには数字や文字列(日本語も可)が設定できます。
設定例
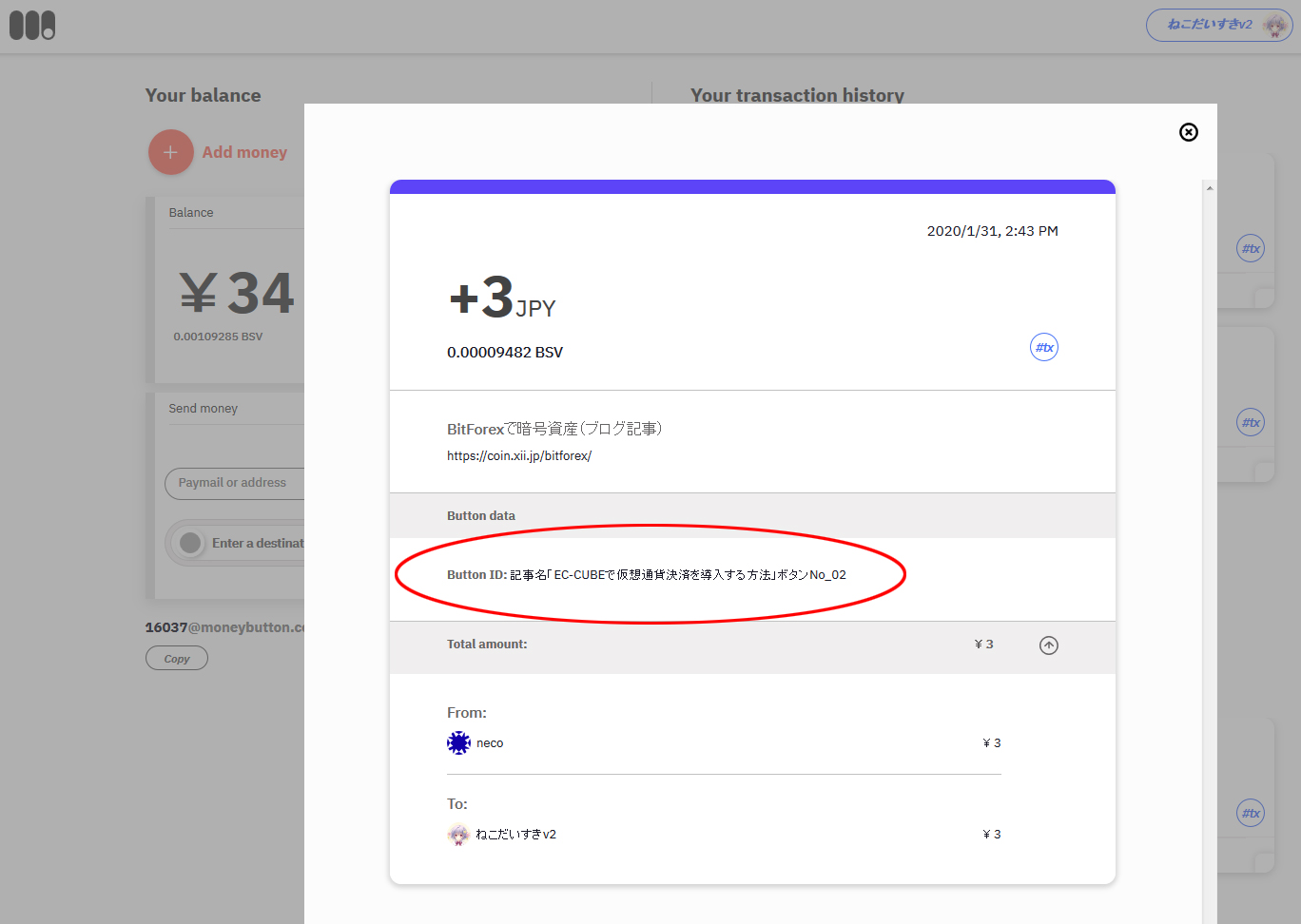
buttonId: "記事名「EC-CUBEで仮想通貨決済を導入する方法」ボタンNo_02",表示例
(この表示【5】は送金者側にも受金者側にも同じものが表示されます)
1つのページで複数のマネーボタンを設置する場合には、下記の4箇所(XXX)がそれぞれ異なるように設定してください。
<div id="my-money-buttonXXX"></div>
<script>
const divXXX = document.getElementById('my-money-buttonXXX')
moneyButton.render(divXXX, {
to: "",
amount: "",
currency: "JPY",
label: "",
clientIdentifier: "",
buttonId: "記事名「EC-CUBEで仮想通貨決済を導入する方法」ボタンNo_02",
buttonData:"",
successMessage: "",
type: "buy",
})
</script>
buttonDataは必須ではありません。何か明記したいことがあれば使用してください。
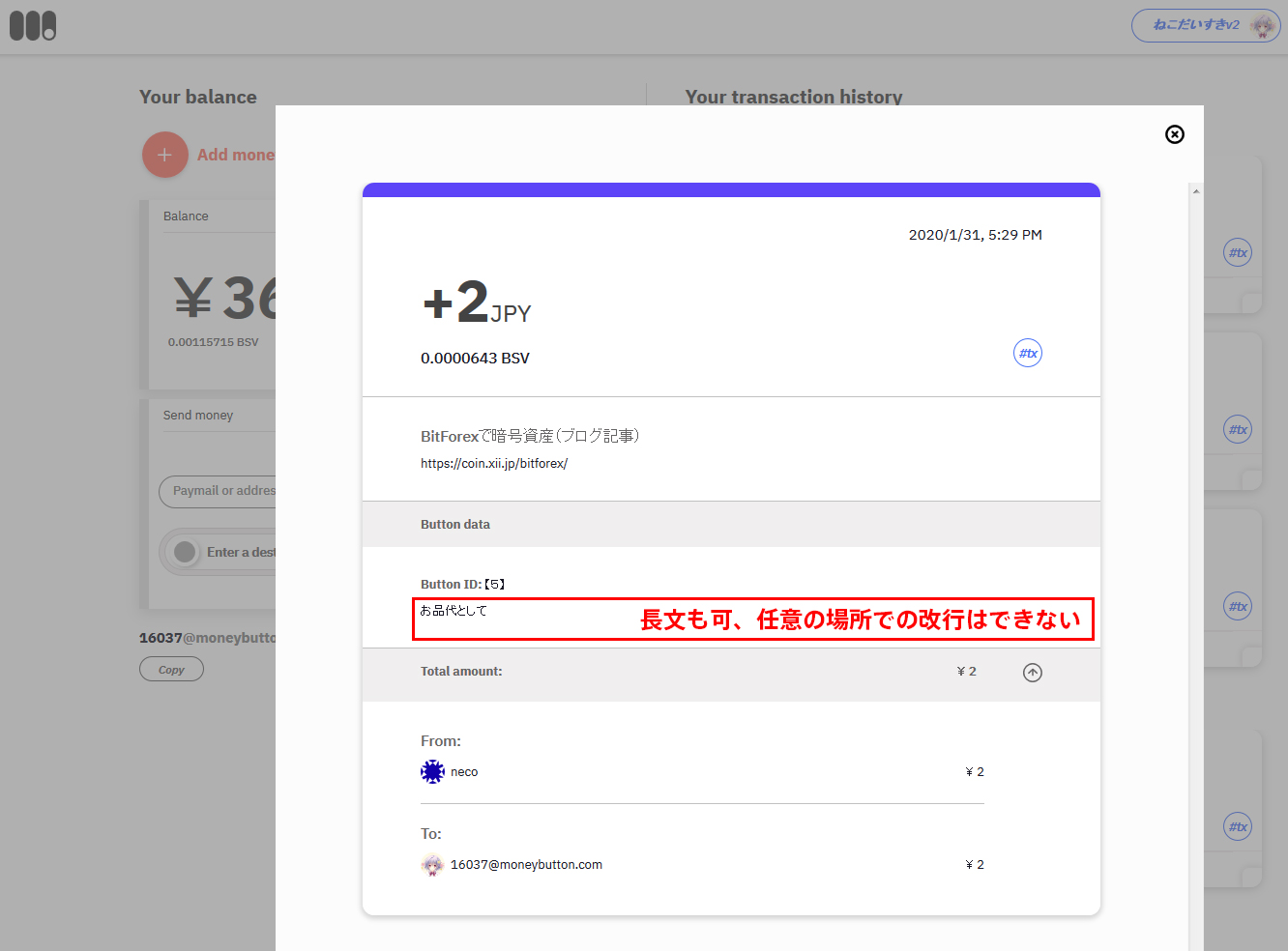
設定例(区別するために「buttonId: “【5】”,」も一緒に記載します)
buttonId: "【5】",
buttonData:"お品代として",表示例
ここで設定した文字はJSON文字列になりますが、\\nや\\r\\nで改行することはできません。
(改行方法がありましたら下記ツイッターまでお知らせください)
(この表示【6】は送金者側にも受金者側にも同じものが表示されます)
successMessage: “【7】”,は支払い成功時のメッセージ
successMessageを設定していない場合、支払いに成功するとこのようなメッセージが表示されます。

successMessageを設定すると↓このようになります。
設定例
successMessage: "お支払い完了",表示例

支払い失敗時の動作は【8】で対応
この設定は必須ではありません。
支払いを行う際、次の場合には支払いが失敗します。
- マネーボタンにログインをしていない状態での支払い
- デポジット金額が不足している場合での支払い
その際に、何らかの動作を行うことができます。
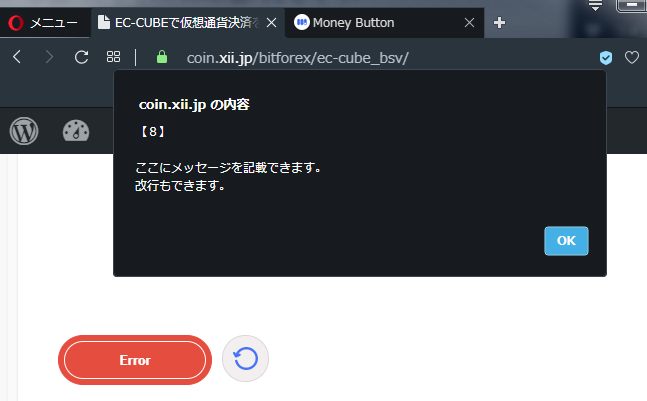
例:失敗時にアラートメッセージを表示させる
function myCustomCallback2 (error) {
alert('【8】\n\nここにメッセージを記載できます。\n改行もできます。')
}
~~~~//~~~~
onError:myCustomCallback2,これは、支払いが失敗したら「function myCustomCallback2」の中身を実行せよ。という命令文です。
表示例
EC-CUBEで支払い成功時の動作について
EC-CUBEで支払いを完了させると「注文完了画面」に移行させなければなりません。
(これを行わないと、お客さんが勘違いをして多重支払いが発生する恐れがあります)
下記のように設定しています。
function myCustomCallback1 (payment) {
document.forms["shopping-form"].submit()
}
~~~~ // ~~~~
onPayment:myCustomCallback1,これは、支払いが成功したら「function myCustomCallback1」の中身を実行せよ。という命令文です。
お客さんの買い物内容や住所などの記載内容を、入力されたformから送信する作業です。
元々あった「注文確定ボタン」の役割をここに持ってきています。
その他の設定
マネーボタンでは、他にも色々な設定ができます。
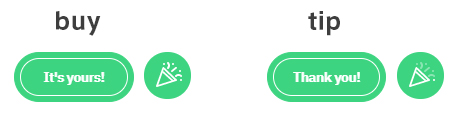
購入とチップ
▼ buyは購入目的の設定です
type: "buy",
▼ tipはチップ目的の設定です
type: "tip",▼ 支払い成功時の初期メッセージの違い

currencyで相場別に表示価格を変更する
「currency: “JPY”,」のJPY部分を変更することで、様々な通貨相場で表示できます。
例1、USD
currency: "USD",
amount: "1",表示例1(1ドルの価格で表示される)
(スワイプすると実際のお支払い動作が行われます)
currency: "BSV",
amount: "1",表示例2(1BSVの価格で表示される)
(スワイプすると実際のお支払い動作が行われます)
editableで金額を編集する
「editable:”true”,」 を追記すると、支払い金額が自由に記入できるようになります。
記入例
editable:"true",表示例
(金額を記入してスワイプすると実際のお支払い動作が行われます)
disabledでマネーボタンをロックする
「disabled:”true”,」を追記すると、マネーボタンはロックされてスワイプができなくなります。
記入例
disabled:"true",表示例
devModeで開発者モードにする
「devMode:”true”,」を追記すると、開発者モードに切り替わります。
開発者モードでは、すべての動作が成功します。
記入例
devMode:"true",表示例 (1億円の支払い)
開発者モードでは実際の支払いは行われません。
Money Buttonの設定サンプル
記入例
<script src="https://www.moneybutton.com/moneybutton.js"></script>
<div id="my-money-button8"></div>
<script>
function myCustomCallback1 (payment) {
document.forms["shopping-form"].submit()
}
function myCustomCallback2 (error) {
alert('エラーです。\n\nログイン状態とデポジット金額をご確認ください。')
}
const div8 = document.getElementById('my-money-button8')
moneyButton.render(div8, {
to: "16037@moneybutton.com",
amount: "100",
currency: "JPY",
label: "お支払い",
clientIdentifier: "74e618e6a1ad1ad74badc600f61ee3d3",
buttonId: "記事名「EC-CUBEで仮想通貨決済を導入する方法」ボタンNo_08",
buttonData:"", //←記載することがない場合は何も書かなくてOK(この行全体を削除してもOK)
successMessage: "完了!",
type: "buy",
devMode:"true", //←開発者モードON(OFFにする場合はこの行を削除する)
onPayment:myCustomCallback1,
onError:myCustomCallback2,
})
</script>表示例 (下記は開発者モードです。実際の支払いは行われません。)
EC-CUBEのプログラム書き換え(まとめ)
- if文で支払い方法がBitcoin SVのときの動作を振り分ける
- 注文確定ボタンの役割をマネーボタンに与える
- 必要に応じてマネーボタンに動作を加える
この3点を理解するとEC-CUBEへのMoney Button導入が楽になると思います。
Money Buttonだけでなく、HandCashによる支払い方法や暗号アドレスを用いた送金支払いも、if文で分岐させてカートページに追加することが可能です。
しかし、それらのフローチャートは「銀行振り込み(前払い)」と同じです。
- 商品をカートに入れる
- 決済方法を選ぶ
- 注文完了(仮)
- お客さんが支払うのを待つ
- 支払い後に正式な注文受付完了
また、HandCash支払いなら支払い者の名前を送金と同時に送信できますが、暗号アドレスを用いた送金では難しいでしょう。
よって、暗号アドレス支払いでは、お客さんは支払い後に「支払った旨の連絡」が必要となってしまいます。
それはあまり便利とは言えませんので、その方法は淘汰されていくと思います。
Bitcoin SV決済を導入して運営する前に
トラブルが起きた際に対処できるよう、「返品規約」を設定しておいてください。
特に考えていない場合は、
- 返品(返金)の受付は商品受け取りから○日以内
- Bitcoin SV決済を利用された場合の返金は、同量のBitcoin SVで行う
など明記しておくと良いでしょう。